En este post vamos a ver cómo enviar datos recogidos por Google Tag Manager, por ejemplo los campos de un formulario, a una hoja de Google Sheets con tal de poder disponer de una base de datos actualizada en tiempo real. Esta función puede ser muy interesante para, por ejemplo, alimentar de información a un reporte de Looker Studio, o crear un CRM mediante Google Tag Manager.
Contenidos del post
Paso 1: Crear una hoja de Google Sheets
Para comenzar, necesitarás crear una hoja de cálculo de Google Sheets en tu cuenta de Google Drive. Luego, define las columnas que necesitas para almacenar los datos que quieres enviar desde Tag Manager. Por ejemplo, si deseas rastrear el nombre y el correo electrónico de los usuarios que completan un formulario en tu sitio web, puedes crear columnas con encabezados “Nombre” y “Correo electrónico”.
Debemos tener en cuenta que el script que vamos a usar necesitará una columna donde insertar el campo fecha, por ello te recomiendo llamar la primera columna “Timestamp”
Paso 2: Añadir y configurar el script
A diferencia de otros casos, para esta función no existe un conector nativo desarrollado con el que poder importar la información, por ello tendremos que crear un script dedicado a leer e importar la información de nuestro Tag Manager mediante una URL personalizada.
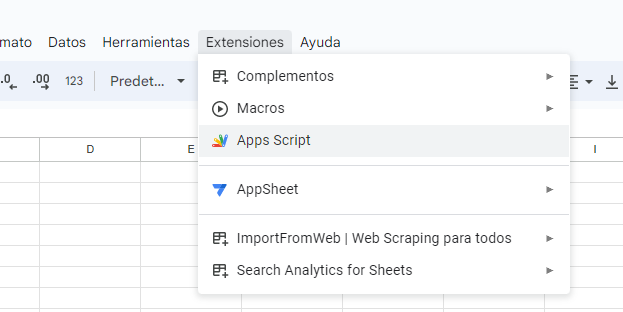
Para crear este script primero deberemos seleccionar la función Apps Scripts, dentro de la sección Extensiones del menú:

Una vez seleccionado se abrirá el Apps Scripts, aquí deberemos nombrar el proyecto y borrar el código que aparece por defecto.
Seguidamente, pegaremos el siguiente código en el cuadro de edición:
// Usage
// 1. Enter sheet name where data is to be written below
// 1. Enter sheet name and key where data is to be written below
var SHEET_NAME = "Sheet1";
var SHEET_KEY = "insert-sheet-ID-here";
// 2. Run > setup
//
// 3. Publish > Deploy as web app
// - enter Project Version name and click 'Save New Version'
// - set security level and enable service (most likely execute as 'me' and access 'anyone, even anonymously)
//
// 4. Copy the 'Current web app URL' and post this in your form/script action
//
// 5. Insert column names on your destination sheet matching the parameter names of the data you are passing in (exactly matching case)
var SCRIPT_PROP = PropertiesService.getScriptProperties(); // new property service
// If you don't want to expose either GET or POST methods you can comment out the appropriate function
function doGet(e){
return handleResponse(e);
}
function doPost(e){
return handleResponse(e);
}
function handleResponse(e) {
var lock = LockService.getPublicLock();
lock.waitLock(30000); // wait 30 seconds before conceding defeat.
try {
// next set where we write the data - you could write to multiple/alternate destinations
var doc = SpreadsheetApp.openById(SHEET_KEY);
var sheet = doc.getSheetByName(SHEET_NAME);
// we'll assume header is in row 1 but you can override with header_row in GET/POST data
var headRow = e.parameter.header_row || 1;
var headers = sheet.getRange(1, 1, 1, sheet.getLastColumn()).getValues()[0];
var nextRow = sheet.getLastRow()+1; // get next row
var row = [];
// loop through the header columns
for (i in headers){
if (headers[i] == "Timestamp"){ // special case if you include a 'Timestamp' column
row.push(new Date());
} else { // else use header name to get data
row.push(e.parameter[headers[i]]);
}
}
// more efficient to set values as [][] array than individually
sheet.getRange(nextRow, 1, 1, row.length).setValues([row]);
// return json success results
return ContentService
.createTextOutput(JSON.stringify({"result":"success", "row": nextRow}))
.setMimeType(ContentService.MimeType.JSON);
} catch(e){
// if error return this
return ContentService
.createTextOutput(JSON.stringify({"result":"error", "error": e}))
.setMimeType(ContentService.MimeType.JSON);
} finally { //release lock
lock.releaseLock();
}
}Una vez pegado habrá dos campos que tendremos que cambiar:
var SHEET_NAME = “Sheet1“; => Aquí pondremos el nombre de la hoja
var SHEET_KEY = “insert-sheet-ID-here“; => Aquí pondremos el ID de nuestra hoja de Google Sheets
Para encontrar el ID de tu hoja de Google Sheets, sigue estos pasos:
- Abre la hoja de cálculo de Google Sheets en tu cuenta de Google Drive.
- Mira la barra de direcciones de tu navegador. Verás una URL similar a esta: https://docs.google.com/spreadsheets/d/1234567890abcdefghijklmnopqrstuvwxyz/edit#gid=0 El ID de la hoja de cálculo es el valor entre
/d/y/editen la URL. En este ejemplo, el ID es1234567890abcdefghijklmnopqrstuvwxyz.
Alternativamente, si no puedes encontrar el ID en la URL, también puedes hacer lo siguiente:
- Abre la hoja de cálculo de Google Sheets en tu cuenta de Google Drive.
- Haz clic en el menú “Archivo”.
- Selecciona “Ver detalles de la hoja de cálculo”.
- En la ventana emergente, verás el ID de la hoja de cálculo junto a “Identificador”. Copia el ID de allí.
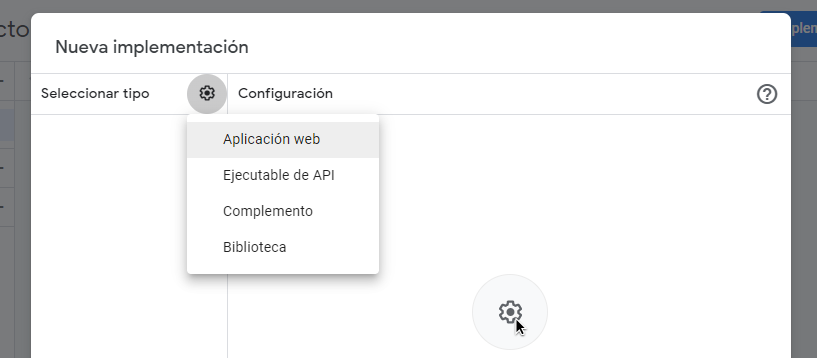
Una vez configurado el script solo tendremos que publicarlo y probarlo, para ello haremos clic en el botón de “Implementar” y seleccionaremos la opción de Aplicación Web:

Finalmente nos pedirá ajustar los permisos, aquí deberemos seleccionar “Cualquier usuario”. No te preocupes por ello, dado que solo tú sabrás la URL personalizada del script.
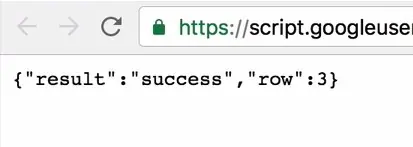
Tras dar permisos se generará una URL única, esta será la que usaremos para enviar la información a Google Sheets, para probar si funciona correctamente solo debes copiarla y pegarla en tu navegador. En el caso de que en la hoja ves información referente a la fecha es un signo que todo está configurado correctamente.
Paso 3: Prepara la estructura de la URL
Como verás, el script solo rellena los datos del campo de tiempo, sin embargo no está proporcionando información al resto de campos. Para solucionarlo solo tendremos que añadir los títulos de dichas columnas en la url generada por el script. Imaginemos que nuestra hoja de excel dispone de las columnas “Nombre” y “Apellidos”.
Para cada campo, escribiremos el nombre del campo seguido de un signo igual y “test[campo]”. Separaremos cada propiedad con un ampersand ( & ). Esto significa que toda nuestra cadena de consulta para este evento tendrá este aspecto: Nombre=testnombre&Apellidos=testapellidos
Si volvemos a cargar esta URL en el navegador, ya deberíamos ver reflejados los campos en cada una de las columnas.

Paso 3: Configurar Google Tag Manager
El siguiente paso será configurar Google Tag manager para que envíe dicha info a Google Sheets, para ello deberemos tener claro los campos que vamos a querer migrar a Google Sheets, mi recomendación es que si vas a medir por ejemplo un formulario, crees previamente las diferentes variables que recojan dicha información del datalayer. Si no sabes cómo crear una variable que recoja información de una datalayer te lo explico en este post.
Dicho esto, el objetivo va a ser muy sencillo, queremos que en la URL generada por el script y con los campos añadidos, en lugar de mostrar el dato “testnombre” y “testapellido” se muestre la info recogida por nuestras variables. Para ello solo tendremos que sustituir estos campos por el nombre de las variables que recogen dicha info, por ejemplo {{nombre}} y {{apellido}}.
Paso 4: Crear la tag en Tag Manager
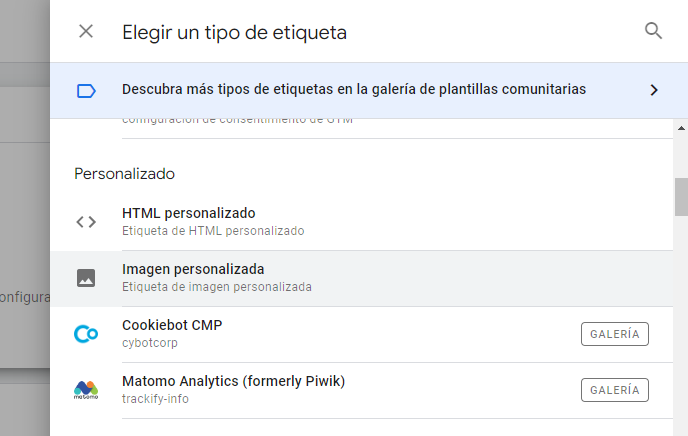
Para este caso vamos a requerir un tipo de tag llamada “Imagen personalizada”:

En este caso en lugar de insertar la url de una imagen añadiremos la url de nuestro scripts con sus campos y variables. Por lo que respecta al trigger, deberás seleccionar aquel que mejor se adapte a tu necesidad, en mi caso por ejemplo, añadiré un trigger de formulario enviado.
¡Y listo! Una vez publicada la tag ya deberías poder ver en tiempo real en la hoja de Google Sheets la información de tu formulario trackeado mediante Google Tag Manager.