En este post veremos cómo instalar el plugin para WordPress Cookiebot mediante Google Tag Manager, evitando así insertar código en el propio tema de la web.
Contenidos del post
Paso 1: Añadir la Plantilla de CookieBot en Tag Manager
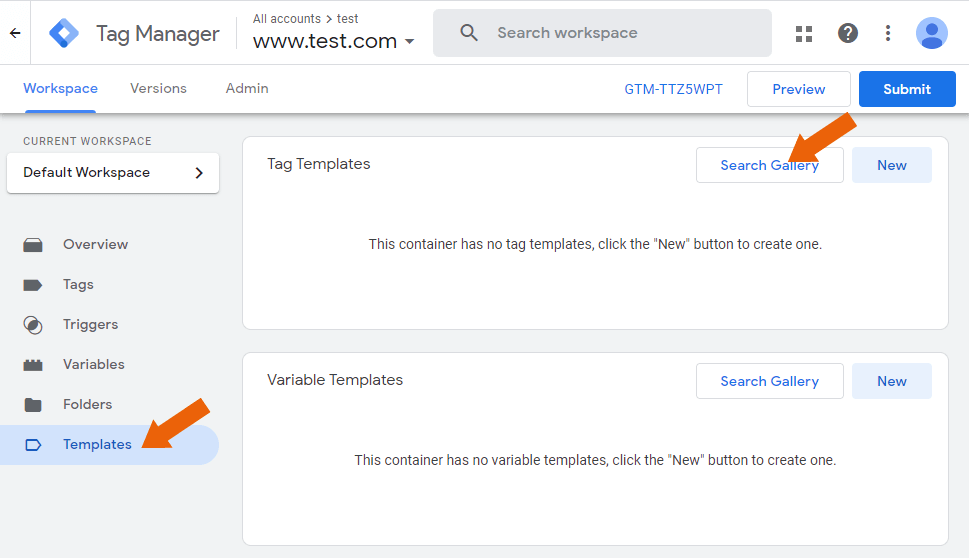
El primer paso será crear el contenedor en Google Tag Manager, en el caso de Cookiebot es muy sencillo dado que ya existe una plantilla dedicada a esta herramienta. Para seleccionarla haremos clic en “Plantillas” en el menú de la izquierda dentro del contenedor de GTM. A continuación, en el panel “Plantillas de etiquetas”, hacemos clic en el botón “Buscar en la galería”:

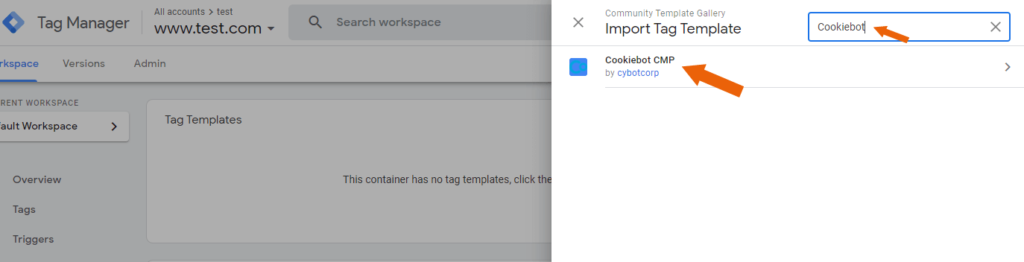
Buscamos la plantilla, para ello tan solo escribimos “Cookiebot” en el cuadro de búsqueda y seleccionamos la plantilla “Cookiebot CMP” de los resultados:

Paso 2: Configuración de la etiqueta
Una vez encontrada la plantilla hacemos clic en el botón “Añadir al espacio de trabajo”. Verás un diálogo de advertencia donde nos pedirá que permitamos a Cookiebot añadir scripts en nuestro sitio web. Haga clic en “Añadir”.
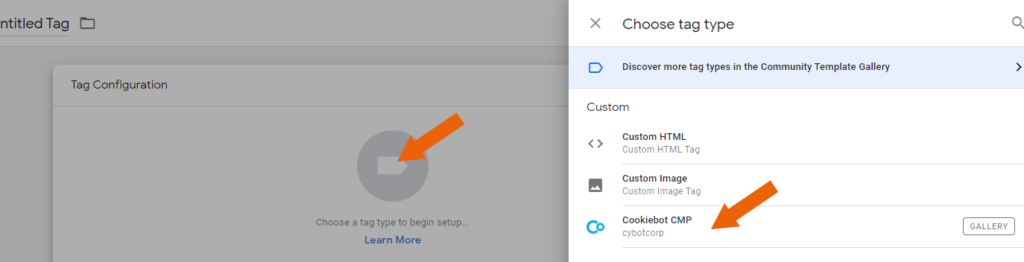
Seguidamente crearemos una nueva etiqueta haciendo clic en Etiquetas en el menú de la izquierda y hacemos clic en el botón “Nuevo”. Una vez creada haremos clic en “Configurar Etiqueta”, y buscaremos “Cookiebot CMP” bajo “Custom” en la pantalla “Choose tag type”. Seleccionamos esta etiqueta:

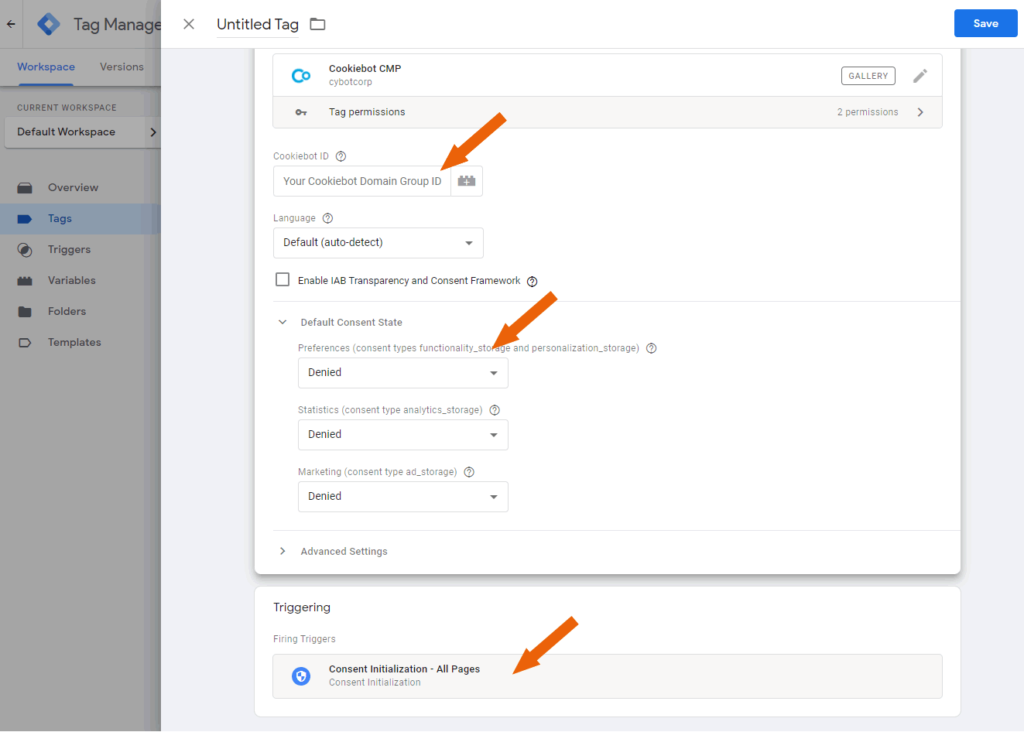
Rellenamos el campo “Your Cookiebot Domain Group ID” con nuestro código personal de Cookiebot. (Gestor de Cookiebot , pestaña ‘Tus scripts’).
Bajo el grupo de configuración encontrarás la configuración del ‘Estado de Consentimiento por Defecto’ podrás ajustar qué categorías de cookies deben ser concedidas o denegadas antes de que el usuario final envíe su consentimiento. Dado que la mayoría de las legislaciones de protección de datos, como el GDPR, exigen el llamado “consentimiento previo”, el ajuste por defecto es “Denegado” para todas las categorías. La categoría “necesaria” (asignada al tipo de consentimiento security_storage) está establecida por defecto en “Permitir” y no es configurable, ya que no requiere consentimiento.

Paso 3: Configuración del activador
Elegiremos “Inicialización del consentimiento – All Pages“ como activador y pondremos un nombre a la etiqueta en la parte superior de la página de configuración, por ejemplo, “Cookiebot”. Haga clic en “Guardar” para crear la etiqueta.
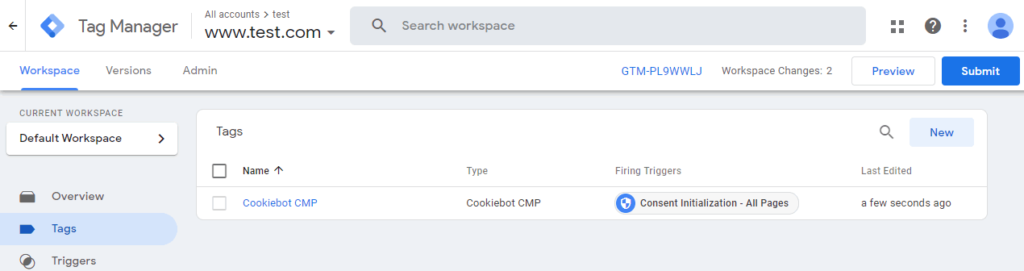
Este es el aspecto que deberían tener tus etiquetas:

Importante: Asegúrate de que has registrado y guardado el nombre de dominio de tu(s) sitio(s) web en el administrador de Cookiebot.
Paso 4: Insertar la declaración de cookies en la web
Finalmente solo tendremos que insertar script para la generación de la declaración de cookies, para ello crearemos una página y pegaremos el siguiente código:
<html>
<head>
...
</head>
<body>
<h1>Cookie verklaring</h1>
<script id="CookiePolicy" src="https://consent.cookiebot.com/00000000-0000-0000-0000-000000000000/cd.js" type="text/javascript" async></script>
</body>
</html>Solo tendrás que reemplazar el código azul por el código ID del cookiemanager. (Que encontrarás en el Cookiebot manager , pestaña ‘Tus scripts’):