Cuando elaboramos un reporte con herramientas como Looker Studio, siempre debemos tener en mente quién va a ser el destinatario de dicho reporte y preguntarnos por ejemplo, si la persona que lo consultará está habituada a los conceptos de marketing, si está habituado a usar este tipo de filtros, o simplemente si el reporte cubre las necesidades informativas que necesita.
En el post de hoy veremos un tip con el que mejorar la usabilidad de nuestros reportes, para ello vamos a crear una especie de menú horizontal como se suelen usar en las páginas web.
Esta solución es muy útil para economizar espacio (y trabajo) en las hojas de nuestros cuadros de mando. Como veréis esta es una solución muy fácil de implementar que mejorará el UX de nuestro reporte, a la vez que creativa y práctica ¡empecemos!
Contenidos del post
El resultado que obtendremos:
Como podéis observar, la finalidad de esta función es que el usuario pueda filtrar de una manera que ya le sea conocida, en este cado simulando la navegación por las secciones de una web.
Pasos y configuración a seguir:
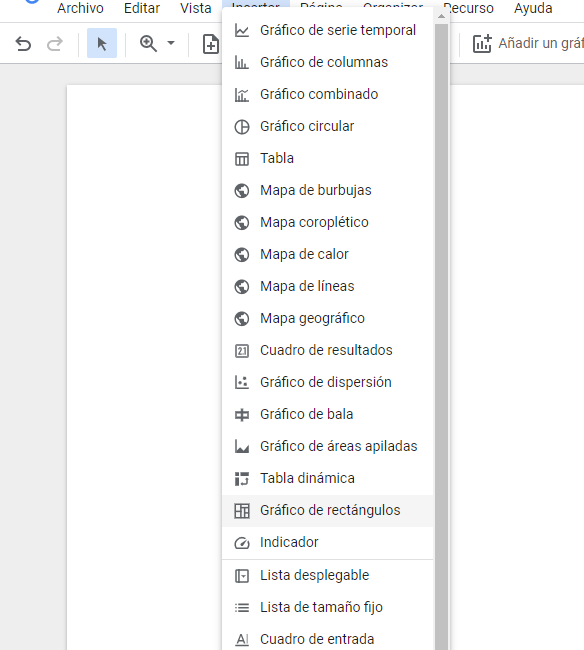
El primer paso será insertar un gráfico de rectángulos, este recurso nos va a ser de gran utilidad para crear la estructura con un diseño dinámico. Una vez insertado, le damos un poco de forma, para ello hacemos una tabla de una única fila y con un ancho completo de hoja.

Como dimensión podéis ajustaros a vuestras necesidades, en el post de hoy veremos varios ejemplos como fuente de tráfico, sexo, categoría del dispositivo… Una vez seleccionado quedará algo así:

Genial, ya tenemos la estructura básica, ahora vayamos a la configuración y el estilo. Por lo que respecta a la pestaña “Configuración” solo tendremos que crear una métrica calculada y poner “1” tanto en el campo de la fórmula como en su nombre.
Finalmente activaremos la opción “multifiltro” en la sección de gráfico interactivo ubicada al final de la sección de configuración.
Ahora vayamos a mejorar el estilo, para ello nos desharemos de aquellos elementos innecesarios como la escala y el encabezado. Por último solo tendremos que ajustar la gama de colores y tamaños de texto y listo, ya tenemos nuestra tabla con filtrado de datos a modo de menú!
Vídeo resumen:
Otros ejemplos:
Como comentaba, esta función puede aplicarse a diferentes dimensiones y adaptar los reportes a tus necesidades. Lo único que vas a tener que tener en cuenta es que debes usar dimensiones con pocos atributos dado que usamos por ejemplo “fecha” el número de cuadros que se generarán será excesivo.
Algunos ejemplos que pueden ser útiles son sexo, categoría de dispositivo, fuente de adquisición, redes sociales o dimensiones personalizadas con pocos atributos.
Idea original vista en: wissi.fr