Cuando creamos un reporte siempre debemos tener en cuenta a quién va a ir dirigido dado que en muchas ocasiones podemos caer en el error de crear un reporte cuyos datos son correctos, pero no sea usable para el cliente.
En contenidos anteriores, comentaba que existen diferentes acciones que nos pueden ayudar a mejorar la usabilidad de nuestros reportes como crear campos calculados en Looker Studio o crear una interfaz amigable.
Hoy vamos a hacer un poco de énfasis en el segundo punto, en crear una interfaz amigable y que facilite la comprensión de los datos que mostramos, para ello vamos a ver cómo crear imágenes a partir de dimensiones de Looker Studio.
Mediante esta función después podremos insertar imágenes en tablas de Data Studio con las que poder relacionar, por ejemplo, campañas de Ads, contenidos promocionados, o cualquier dimensión que se nos ocurra. ¡Empecemos!
Contenidos del post
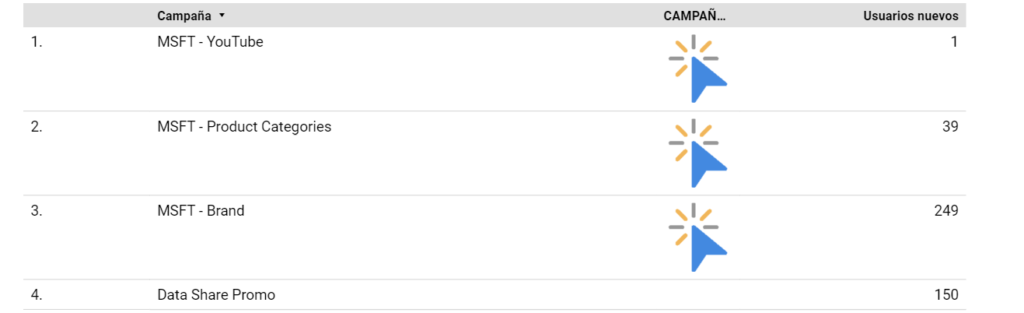
El Resultado

Crear una imagen a partir de dimensiones en Looker Studio
Existen diferentes maneras de poder crear o insertar imágenes en las tablas de Looker Studio, aunque como veremos ambas son muy sencillas.
Si disponemos de un campo de imagen
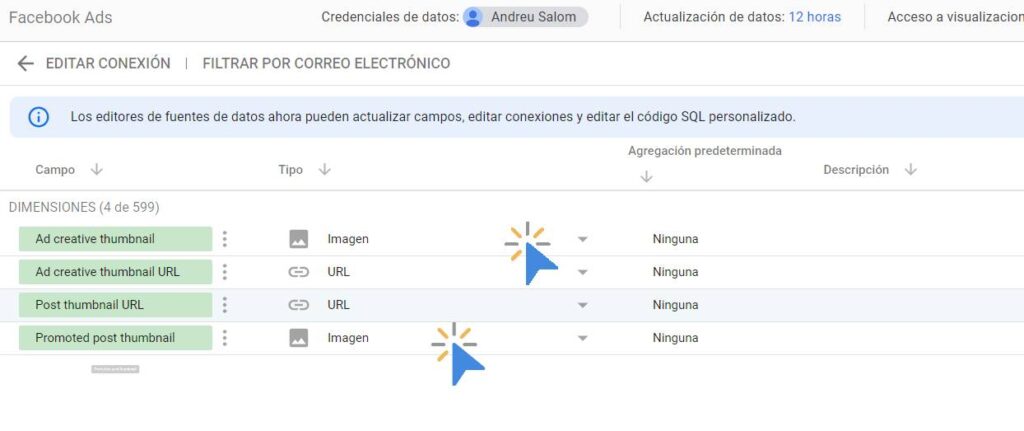
El primer caso ocurre cuando el conector nos proporciona la información del recurso necesaria para crear dicha dimensión, esto es típico cuando usamos conectores de pago como Supermetrics o Dataslayer. Estos conectores suelen disponer de una serie de campos duplicados en diferentes formatos, uno con la URL el recurso y la otra con la imagen como tal.

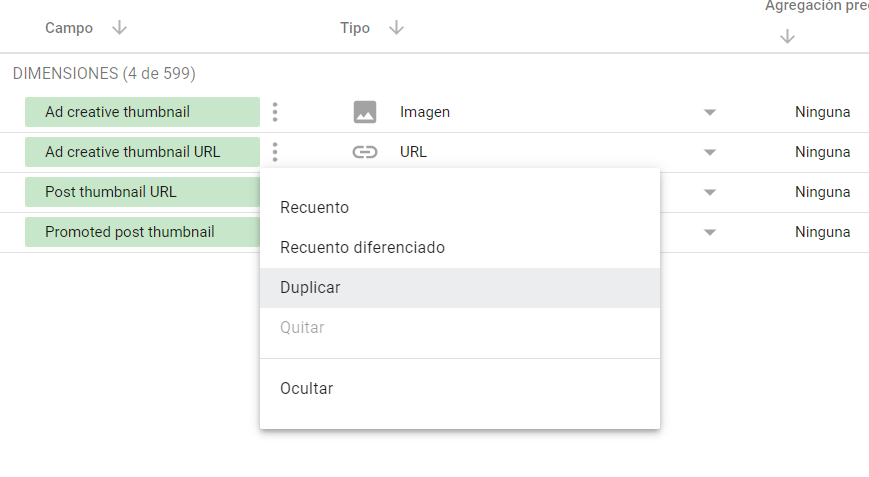
Aquí solo tendremos que seleccionar el campo de formato imagen e insertarlo en la tabla deseada. En el caso de que tengamos un campo con la URL de la imagen pero no su versión “Imagen” solo tendremos que duplicar el campo (hacemos click en los 3 puntos y seleccionamos duplicar) y cambiamos el formato.

Si NO disponemos de un campo de imagen
En el ejemplo anterior hemos visto el caso ideal donde el propio conector dispone de un campo ya creado que recoge la información (url de la imagen), pero y si no disponemos de este campo o información? Sencillo, nos va a tocar crearlo.
Para este caso vamos a necesitar igualmente una url de imagen, en mi caso usaré una imagen que he subido a mi blog, vosotros podéis hacer como os sea más cómodo.
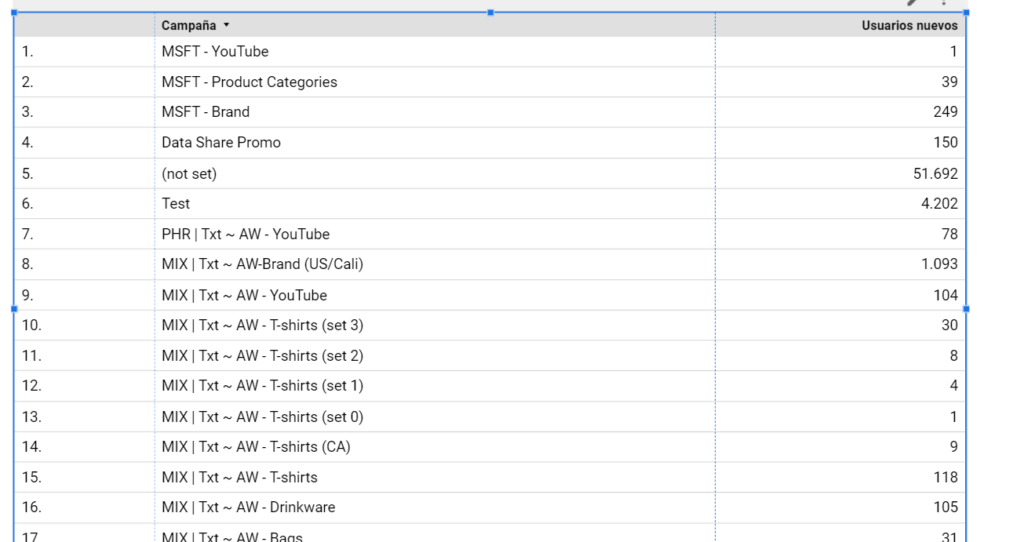
En el siguiente ejemplo vemos una tabla con las diferentes campañas activas y los usuarios nuevos de cada una de ellas.

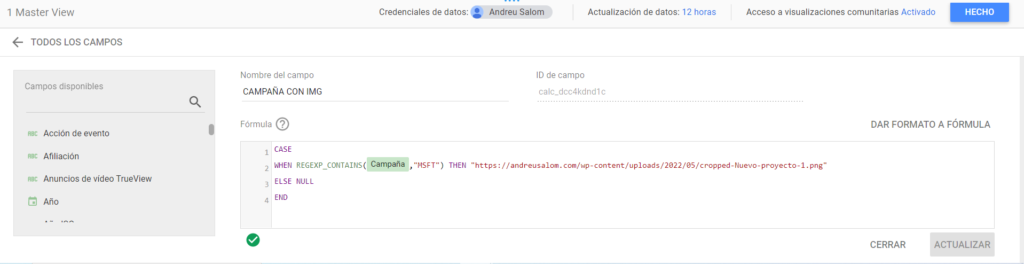
El objetivo ahora será que todas aquellas que formen parte el la campaña MSFT aparezcan con el logo de mi blog, para ello tendremos que crear un nuevo campo calculado y asociar este término a la imagen. En mi caso voy a hacer uso de una función CASE y la expresión regular REGEX_CONTAINS, la fórmula quedaría así:

Vosotros podéis adaptar la función según vuestras necesidades, para ello podéis hacer uso de los diferentes expresiones regulares de Looker Studio.
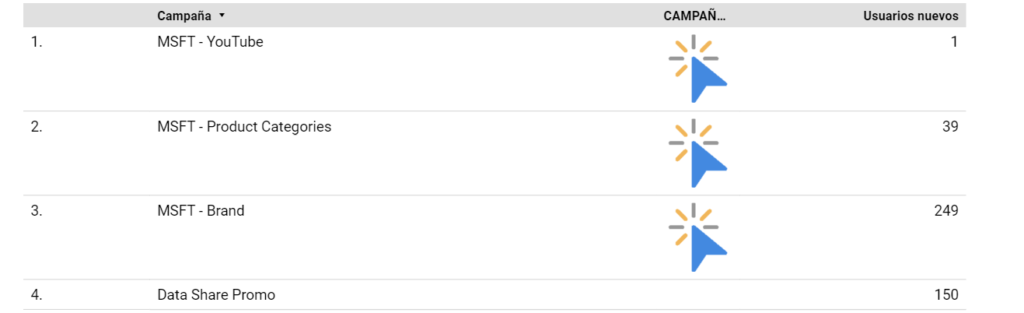
Finalmente solo tendrás que cambiar el formato del campo por el de imagen dado que por defecto aparece URL:
¡Y ya tendrás la tabla con las miniaturas de las campañas insertadas en tu tabla!