Contenidos del post
¿Qué es el dataLayer?
El data layer, en términos simples, es una capa de datos que se encuentra en el código de una página web y que almacena información importante sobre lo que está sucediendo en esa página. Esta capa de datos se utiliza para enviar información a herramientas de analítica y marketing, como Google Analytics, para que puedan recopilar datos precisos y útiles sobre el comportamiento de los usuarios en el sitio web.
El data layer contiene información sobre la web y sobre lo que los usuarios están haciendo en ella, como hacer clic en un botón, agregar un producto al carrito de compras, enviar un formulario, etc. Esta información se puede utilizar para comprender mejor el comportamiento y las necesidades de los usuarios, lo que a su vez puede ayudar a mejorar la experiencia del usuario y aumentar las conversiones en el sitio web.
¿Cómo se crea y qué estructura debe tener un DataLayer?
Para crear un data layer, generalmente se necesita un conocimiento básico de HTML y JavaScript, mi recomendación es que siempre te apoyes con el equipo de desarrollo de tu web para su elaboración.
Existen dos maneras de insertar el data layer en una web, declarando el datalayer, o mediante datalayer.push.
Método 1 (aparece en la documentación de Google, pero no es el método recomendable):
Declarar el data layer es el proceso de crear una variable global en la que se puede almacenar información y eventos relacionados con el sitio web. Se hace esto asignando un objeto vacío a una variable global llamada dataLayer. Por ejemplo:
<script>
window.dataLayer = window.dataLayer || [];
</script>Expertos como Simo Ahava no recomiendan el uso de este método dado que pueden romper toda la configuración de Google Tag Manager.
Método 2: Insertar la información en el dataLayer mediante dataLayer.push
A diferencia del método anterior, éste no sobrescribirá la información del atalayer ni creará problemas en función de dónde se ubique, es decir, ndependientemente de dónde lo coloque (por debajo o por encima del contenedor del Administrador de etiquetas de Google), dataLayer.push funcionará correctamente.
La estructura del código será la siguiente:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'nombre_del_evento',
'variable1': 'valor1',
'variable2': 'valor2'
});
</script>
Hagamos una prueba:
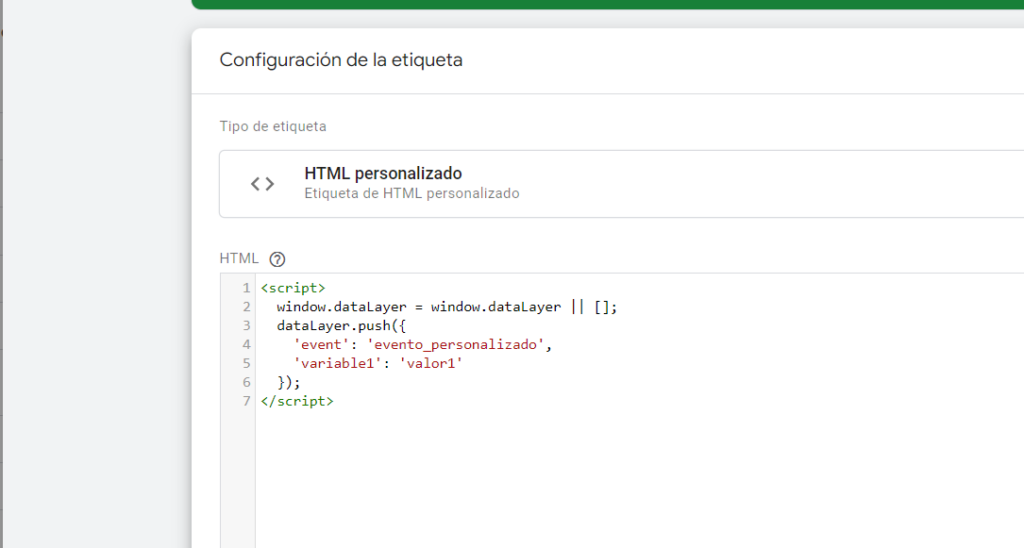
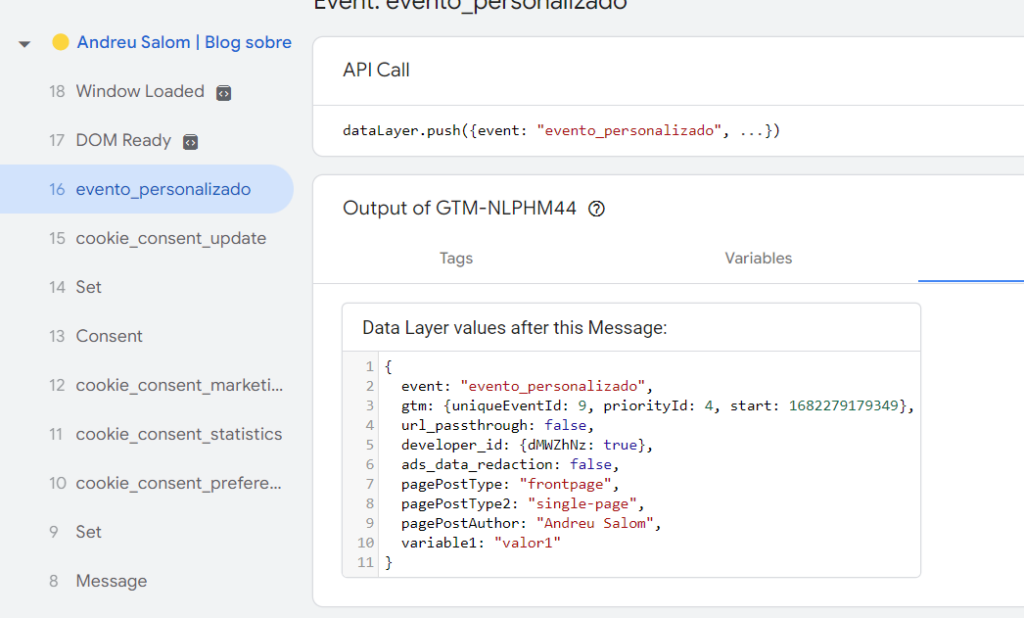
Idealmente el dataLayer debería ser implementado por el desarrollador a partir del plan de tagging que le proporcionemos, no obstante vamos a hacer una prueba insertado este datalayer en nuestra web mediante Google Tag Manager y ver así su funcionamiento:


Ejemplos de uso del DataLayer:
Aquí hay algunos ejemplos de uso del dataLayer para análisis web:
- Seguimiento de eventos personalizados: El data layer se puede utilizar para rastrear eventos personalizados en un sitio web, como clics en botones, envío de formularios, reproducción de videos, etc. Al utilizar el data layer para rastrear eventos personalizados, se pueden recopilar datos valiosos sobre el comportamiento de los usuarios en el sitio web y utilizarlos para mejorar la experiencia del usuario.
Ejemplo:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'boton_clickeado',
'boton': 'boton_de_compra',
});
</script>En este ejemplo, se utiliza el data layer para rastrear cuando un usuario hace clic en un botón específico en el sitio web. La información se envía al data layer utilizando la función push(), con un objeto que contiene el nombre del evento personalizado ('event') y el nombre del botón que se ha clickeado ('boton').
- Seguimiento de transacciones de comercio electrónico: El data layer se puede utilizar para rastrear transacciones de comercio electrónico en el sitio web. Al utilizar el data layer para rastrear transacciones de comercio electrónico, se pueden recopilar datos importantes sobre los productos comprados, el valor de la transacción y otros detalles que pueden ser utilizados para mejorar la estrategia de marketing y ventas.
Ejemplo:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'transaccion_completada',
'valor': '100',
'productos': [
{
'nombre': 'Producto 1',
'precio': '50'
},
{
'nombre': 'Producto 2',
'precio': '50'
}
]
});
</script>En este ejemplo, se utiliza el data layer para rastrear una transacción de comercio electrónico. La información se envía al data layer utilizando la función push(), con un objeto que contiene el nombre del evento personalizado ('event'), el valor total de la transacción ('valor') y una matriz de objetos que contienen información sobre los productos comprados ('productos').
- Seguimiento del comportamiento del usuario en el sitio web: El data layer se puede utilizar para rastrear el comportamiento del usuario en el sitio web, como la navegación por páginas, el tiempo en el sitio web, la interacción con el contenido, etc. Al utilizar el data layer para rastrear el comportamiento del usuario, se pueden recopilar datos valiosos sobre cómo los usuarios interactúan con el sitio web y utilizarlos para mejorar la experiencia del usuario.
Ejemplo:
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'navegacion_pagina',
'pagina': 'inicio',
'tiempo_en_pagina': '60',
});
</script>En este ejemplo, se utiliza el data layer para rastrear la navegación del usuario en el sitio web. La información se envía al data layer utilizando la función push(), con un objeto que contiene el nombre del evento personalizado ('event'), el nombre de la página en la que se encuentra el usuario ('pagina') y el tiempo que ha pasado el usuario en esa página ('tiempo_en_pagina').
Cómo enviar la información de un datalayer a Google Analytics 4 (GA4) en 5 pasos
Una de los principales usos de la implementación de un Datalayer es el envío de estos parámetros a herramientas de analítica como Google Analytics. A continuación veremos un ejemplo donde trataremos de enviar la información sobre el autor de un post a Google Analytics. Imaginemos que tenemos el siguiente datalayer:
<script>
window.dataLayer.push({
'event': 'article_info',
'autor': 'Andreu Salom',
});
</script>En este ejemplo, se crea un evento llamado article_info y se envía información sobre el autor del artículo.
1. Configurar variables en Google Tag Manager
Una vez implementado el datalayer debes configurar las variables en GTM para capturar la información del Data Layer. En este caso, queremos capturar el autor del artículo:
- En GTM, ve a la pestaña “Variables” y haz clic en “Nuevo”.
- Asigna un nombre a la variable, como “DLV – Autor” (Data Layer Variable – Autor).
- Selecciona el tipo de variable “Data Layer Variable”.
- Ingresa el nombre de la variable del Data Layer, en este caso, “author”.
- Haz clic en “Guardar”.
2. Crea una etiqueta de eventos en Google Tag Manager
Para enviar la información del Data Layer a GA4, debes crear una etiqueta de eventos en GTM:
- Ve a la pestaña “Etiquetas” y haz clic en “Nueva”.
- Asigna un nombre a la etiqueta, como “GA4 – Event – Article Info”.
- Selecciona el tipo de etiqueta “Google Analytics: GA4 Evento”.
- Ingresa la “ID de medición” de GA4 (puedes encontrarla en la configuración de tu propiedad de GA4).
- En la sección “Configuración del evento”, ingresa el nombre del evento, en este caso, “article_info”.
- En “Parámetros del evento”, haz clic en “Agregar fila” y completa los campos:
- Nombre del parámetro: “autor”
- Valor del parámetro: “{{DLV – Autor}}” (selecciona la variable que creaste en el paso 3)
- Haz clic en “Guardar”.
3. Crear un disparador en Google Tag Manager
Finalmente, debes crear un disparador para activar la etiqueta de eventos:
- Ve a la pestaña “Disparadores” y haz clic en “Nuevo”.
- Asigna un nombre al disparador, como “Trigger – Article Info”.
- Selecciona el tipo de disparador “Evento personalizado”.
- Ingresa el nombre del evento, en este caso, “article_info”.
- Haz clic en “Guardar”.
4. Asociar el disparador a la etiqueta de eventos
- Regresa a la etiqueta “GA4 – Event – Article Info” creada en el paso 4.
- En la sección “Disparar”, haz clic en “Agregar disparador” y selecciona “Trigger – Article Info”.
- Haz clic en “Guardar”.
5. Publicar cambios
Una vez que hayas configurado todo, haz clic en “Enviar” en la esquina superior derecha de GTM y selecciona “Publicar” para aplicar los cambios en tu sitio web.
¡Eso es todo! Ahora, cada vez que se cargue una página que contenga el código del Data Layer con información del autor, se enviará un evento a GA4 con la información del autor. Puedes ver estos eventos en la sección “Eventos en tiempo real” de GA4 y analizarlos en los informes.
Este es solo un ejemplo de cómo configurar y enviar información del Data Layer aGA4 mediante una etiqueta de eventos. Puedes adaptar este proceso para enviar cualquier tipo de información adicional que desees recopilar y analizar en Google Analytics 4. ¡Buena suerte!





[…] El siguiente paso será configurar Google Tag manager para que envíe dicha info a Google Sheets, para ello deberemos tener claro los campos que vamos a querer migrar a Google Sheets, mi recomendación es que si vas a medir por ejemplo un formulario, crees previamente las diferentes variables que recojan dicha información del datalayer. Si no sabes cómo crear una variable que recoja información de una datalayer te lo explico en este post. […]